(TUTORIAL BUKAN SEKEDAR HASIL KOPI PASTA, INI SUDAH KAMI COBA DAN BERHASIL JIKA ANDA TIDAK BERHASIL SILAHKAN TANYAKAN KEPADA KAMI)
lagi iseng pengen ngebuat label drop down di blogger, banyak banget caranya. tapi akhirnya ketemu juga cara yang paling sederhana. ini dia caranya :
1. masuk ke layout
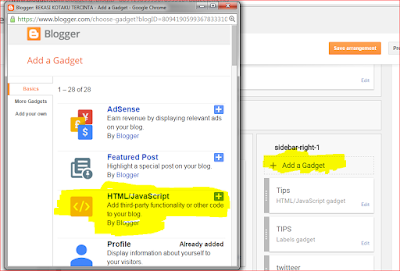
2. masuk ke "add Gadget" lalu pilih "HTML/javascript"
3. masukkan kode berikut
<select onchange='javascript:window.open(this.options[this.selectedIndex].value);'style="width: 100%";>
<option value="#" />--Judul Drop Down--
<option value="url1" /> title link 1
<option value="url2" /> title link 2
<option value="url3" /> title link 3
</select>
<option value="#" />--Judul Drop Down--
<option value="url1" /> title link 1
<option value="url2" /> title link 2
<option value="url3" /> title link 3
</select>
nah..jadinyakaya gini nih
walau pun tujuannya untuk label, tapi kita pake html/javascript, jangan aneh...ini lebih mudah kok daripada gadget label dimana kita harus milihin label.
oke,,drop downnya sudah jadi!!!!!! horre.....
Trus pertanyaannya "cara make nya gimana????"
jawabannya adalah "GAMPANG MAS BRO"
CARANYA
1. lihat "link" dari posting yang mau dimasukkan
2. ganti "URL1" dengan link tersebut
ganti "title link 1" dengan judul dari postingan anda
jadinya kaya gini nih
sekarang tinggal save dan view blog deh..soalnya kalo di preview dropdownnya gak jalan!!
fininish
tanpa mengurangi rasa hormat dan terima kasih berat banget......dari sini nih saya belajarnya gaspoll





No comments:
Post a Comment